Bootstrap aurkeztu zenean 2011an, haize berritua ekarri zuen Edukiak Kudeatzeko Sistemarik ez duten webguneentzat (ingelesezko CMS inizialez ezaguna) . Geroztik Bootstrap 2 eta Bootstrap 3 bertsioak nahiko segidan atera ziren. Baina 2014an Boobstrap 4 garapen fasean sartu zenetik 4 urte pasa behar izan dira bertsio hau argitaratu den arte. Baina itxaronaldiak merezi izan duela esan dezakegu.
Float vs Flex
Hobekuntza nabarmenak dakartza Bootstrap 4 framework-ak. Nabarmenena, flotatzen duten elementuen amaiera.
Bootstrap 4 garapen fasean zegoela, CSS3 maketazio sistema egonkortu egin zen guztiz, nabigatzaileek babesa ematen joan diren heinean. CSS2-k gabezia handiak zituen puntu honetan, eta partxe modukoa izan zen flotatzen duten elementuen erabilera. Bilakaera guzti horrek, Bootstrap 4 elementuak kokatzeko sistema berritzaile eta egonkor honetan oinarritzea ekarri du, maketazioa asko erraztuz.
Honek, noski, eragina izan du nabigatzaile zaharrenetan. Flex maketazio sistema ezartzeak Internet Explorer 8, 9, eta iOS 6 baztertzea ekarri du. Edonola ere, galera onargarria dela esan daiteke.
XL pantailak
Bootstrap 3 argitaratu zenean, pantaila handienak 1024 eta 1400 pixel artekoak ziren, nahiz eta 1920 pixeleko Full HD pantailak geroz eta gehiago izan. Orain, pantaila handienak nabarmen igo dira, 1920 pixelekoa normalizatuz. Honek, Bootstrap-en parrilla sisteman, XL tamainarako media queries berria gehitzea ekarri du, 1200 pixeletik gorako pantailentzat eragina duena.
Honekin batera, aipatzekoa da tamaina txikienak (XS: col-xs-XX) ez duela zertan espezifikatuta joan beharrik. Nahikoa da zutabe kopurua zehaztea.
Jarraian adibide bat:
<div class="container"> <div class="row"> <div class="col-12 col-xl-8"></div> <div class="col-12 col-xl-4"></div> </div> </div>
Zutabe zabalera automatikoak eta edukira moldatzen direnak
Esan bezala, Bootstrap sistemak asko erraztu zuen maketazioa, baina aldi berean, dena oso laukituta sortzea ekarri zuen. Bootstrap 4-k aldiz, bi ezaugarri berri dakartza, oso laukitua izanaren idena baztertuz.
Zabalera automatikodun zutabeak
Orain posible da <div> etiketa bat zutabea dela zehaztea, zabalera konkreturik ezarri gabe. Nola? Besterik gabe <div class=”col”> jarriaz.
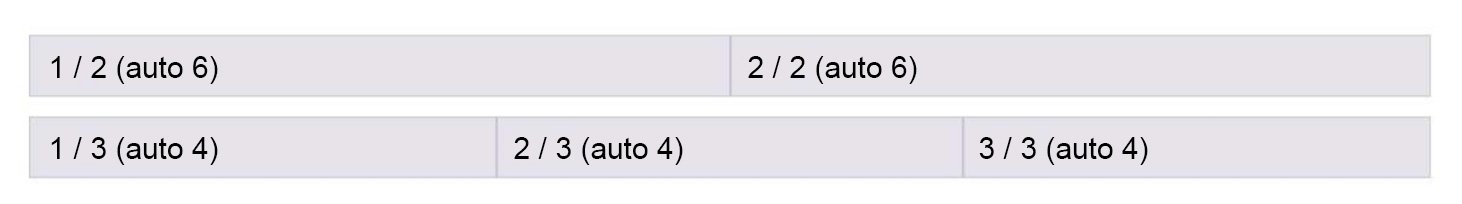
Nola eragiten duen honek maketazioan? Mota hauetako zutabeek zabaleraren %100a (12 zutabe) osatu nahiko dute, lerro berean dauden beste zutabeak kontuan harturik:
- 2 “col” dituen lerroa sortzen badugu, konportamendua 2 “col-6” erabiltzen ariko bagina bezalakoa izango da.
- 3 “col” dituen lerroa sortzen badugu, konportamendua 3 “col-4” erabiltzen ariko bagina bezalakoa izango da.
<div class="container">
<div class="row">
<div class="col">1 / 2 (auto 6)</div>
<div class="col">2 / 2 (auto 6)</div>
</div>
<div class="row">
<div class="col">1 / 3 (auto 4)</div>
<div class="col">2 / 3 (auto 4)</div>
<div class="col">3 / 3 (auto 4)</div>
</div>
</div>

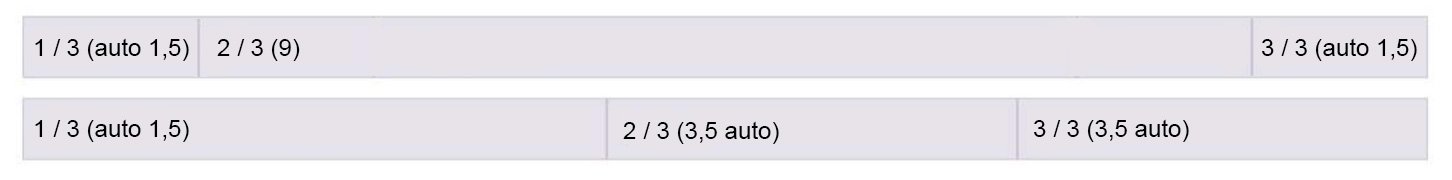
Baina zutabe hauen alde praktikoena tamaina finkoko zutabeak eta zutabe automatikoen konbinazioa da. Kasu hauetan beste modu batetara lortu ezingo genituzkeen konbinazioak lor ditzakegu.
<div class="container">
<div class="row">
<div class="col">1 / 3 (auto 1,5)</div>
<div class="col-9">2 / 3 (9)</div>
<div class="col">3 / 3 (auto 1,5)</div>
</div>
<div class="row">
<div class="col-5">1 / 3 (5)</div>
<div class="col">2 / 3 (auto 3,5)</div>
<div class="col">3 / 3 (auto 3,5)</div>
</div>
</div>

Edukira moldatzen diren zutabeak
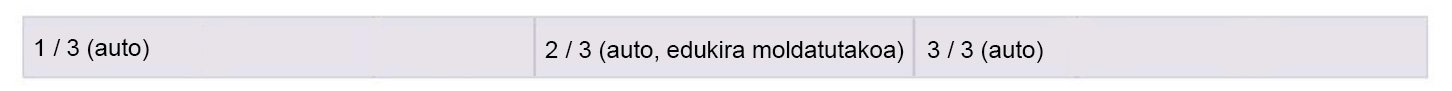
Aurrekoen antzekoak dirudite, zabalera automatikoa baita, baina kasu honetan, zabalera <div> hauen edukiak markatuko du. Oso praktikoa izan daiteke irudiekin lan egiteko, irudien zabalera moldatzen diren zutabeak sortuz.
<div class="container">
<div class="row">
<div class="col">1 / 3 (auto)</div>
<div class="col-auto">2 / 3 (auto, edukira moldatutakoa)</div>
<div class="col">3 / 3 (auto)</div>
</div>
</div>

Maketazioa errazten duten class ezberdinak
Bootstrap zutabeka egituratzeko erraminta baina askoz gehiago dela badakigu. Kasu honetan, berrikuntza dezente dakartza maketazioa errazteko class ezberdinak barneratuz. Adibide batzuk jarraian:
".w-100" - width: 100%; /* lerroak puskatzeko */ ".order-1" - order: 1 /* zutabeak ordenez aldatzeko, 1 eta 12 artean */ ".align-items-center" - /* Edukia bertikalki lerrokatzeko */ ".border-0" - border: 0; /* Ertzak ez ikusteko */ ".border-lg-0" - border: 0; /* lg tamainatik aurrera ertzak kentzeko */ ".d-none" - display: none; /* pantailatik kentzeko */ ".d-md-none" - display: none; /* md tamainatik aurrera */ ".d-block" - display: block; /* bloke bezala agertzeko */ ".d-md-block" - display: block; /* md tamainatik aurrera bloke bezala agertzeko */ ".mt-2" - margin-top: 2rem /* Goiko margina 2rem */